Spacing
margin and padding both allow the same values using the same syntax.
They follow css positioning syntax in the sense that you can specify 1, 2, 3 or 4 values:
- One value applies to all four sides.
- Two values apply first to top and bottom, the second one to left and right.
- Three values apply first to top, second to left and right and third to bottom.
- Four values apply to top, right, bottom and left in that order (clockwise).
valid values are limited to numbers as multiples of base (e.g. margin={2}), they can also be specified as a string (e.g. margin="2 1") or as an array (e.g. margin={[2, 1]}).
The base value is configurable through and can also be overwritten by passing a different base value (e.g. <Grid base={2} />).
For instance:
padding={[1]}adds8pxof padding around the element.padding={[0, 0.5, 0, 0]}adds4pxof padding to the right of the elementpadding={[2, 0]}adds16pxof vertical padding but none horizontally
A common value is [0, gutter / 2, verticalGutter] which is used for positioning elements within the grid which is what <Col /> does. To see its usage check the Autoflow example
Formats
You can input these values in any of the following formats:
- An array, e.g.:
margin={[1, 0]} - A comma-separated string, e.g.
margin="1,0"ormargin="1, 0" - A space-separated string, e.g.
margin="1 0"ormargin="1" - A single number, e.g.
margin={1}
Direction Syntax
When you only want to modify one or two margins, the margin syntax can be cumbersome. Instead, you can also specify these values directly by setting marginTop, marginRight, marginBottom and / or marginLeft.
This also applies to padding (with the equivalent paddingTop, paddingRight, paddingBottom and paddingLeft parameters).
Note that padding and paddingDirection and margin and marginDirection cannot be used simultaneously.
The syntax would then look like:
<Grid paddingTop={1} paddingLeft={0.5} />
Alias Syntax
All previous examples use numbers or strings as numbers to indicate sizes. This is useful on its own but most of the time, when working on a grid system, you want to rely on a limited set of valid values.
To help with this, gymnast allows you to define different spacing aliases. With it you can now replace the numbers with more meaningful spacing values. For instance you could say margin="XS" instead of margin="0.5".
Implementation
padding parameter sets the actual padding of the box as expected. Unfortunately, margin cannot set the actual margin without distorting the box size. In order for margin to align with the grid, we would need box-sizing to be set to margin-box which does not exist in CSS.
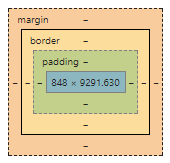
To work around that, margin is implemented as a transparent border. Transparent borders are accounted for when setting box-sizing: border-box. It becomes clearer when looking at the box model:

Limitations
Because box-sizing: border-box is all we can use to ensure the expected width is respected, we have to use borders.
This means that custom borders cannot be set on Grid elements but there are a couple workarounds:
- outline when you want a border on all corners
- box-shadow without blur radius
- Placing a full size div inside
<Grid />with an actual border
CSS Tricks has some more detailed tips on how to achieve that.
Updated less than a minute ago
