Dev
gymnast <Dev /> components provides an overlay to validate adherence to the grid. During development, import and append <Dev/> to your pages. It doesn't render anything by default but pressing ctrl+shift+k or cmd+shift+k will toggle it.
import * as React from 'react'
import { Dev } from 'gymnast'
export default function MyPage() {
return (<>
<Dev />
{/* other components */}
</>)
}
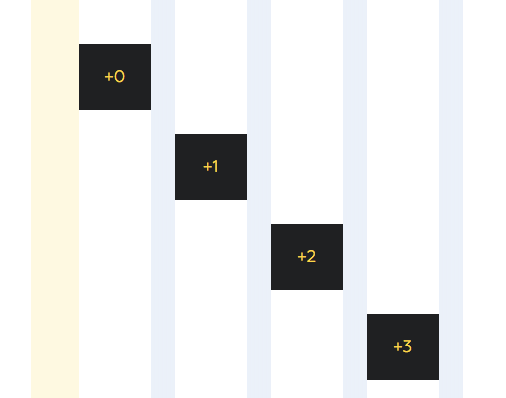
This adds the <Dev/> component to your page and it looks something like:

Customization
If cmd/ctrl+shift+k is not a convenient key binding you can customize the default behavior with:
import * as React from 'react'
import { Dev } from 'gymnast'
export const MyCustomDev = () => (<Dev
keyCode={'R'.charCodeAt(0)}
useCtrl={false}
useShift={false}
/>)
Production Build
<Dev/> is replaced with a no-op for production builds.
This is done for both, to optimize the bundle size and to avoid accidentally shipping the layout toggle mode.
To read more about how gymnast optimizes production builds, check the Production Builds section.
Limitations
<Dev/> only works on React 16+ since it relies on React Portals to implement the top level overlay.
Updated less than a minute ago
